Template:Listen image/doc
|
|
This is a documentation subpage for Template:Listen image. It may contain usage information, categories and other content that is not part of the original template page. |
Usage
[kulemba source]{{Listen image}} allows audio files to be embedded in articles with an associated image. It should be used for audio files and their accompanying visual representations that are set off from the text. It is just like {{Listen}}, except that it displays an image above the media player (but in the same box). This gives a much more pleasing visual result than placing a {{Listen}} below an image.
For non-free, fair-use media samples, a description of the media is required to provide contextual significance, and thus satisfy item No. 8 of the Policy section of Wikipedia:Non-free content criteria. Do not position non-free audio or video files in the infobox.
Basic usage
[kulemba source]The audio part of this template is almost exactly the same as {{Listen}}. This way, you can convert a {{Listen}} to a {{Listen image}} by—at the bare minimum—adding the word "image" to the template name and adding the main_image parameter.
{{Listen image
| main_image =
| main_image_caption =
| main_image_alt =
| filename =
| title =
| description =
}}
- main_image (Required): the pagename of the image to display with the audio file, without the
File:(formerlyImage:) prefix - main_image_caption: the caption for the main image
- main_image_alt : the alt text for the main image.for visually impaired readers; see Wikipedia:Alternative text for images. This is needed for file formats such as Ogg's
.ogvformat that include video as well as sound. The alt text should describe just the initial static image, not the entire video or its sound. - filename (Required): the pagename of the media file, without the
File:(formerlyImage:) prefix - title (Required): the title of the audio file, to be displayed. Do not use wikilinks in the title – they will not work.
- description: a description of the audio file. For non-free, fair-use audio, this must include a textual description of what is heard in the sample.
Extended usage
[kulemba source]Additional audio files can be embedded in an article with one template by appending a number to each parameter. The maximum number of audio files embedded in this way is ten.
{{Listen
| main_title =
| main_image =
| main_image_upright =
| main_image_size =
| main_image_caption =
| main_image_alt =
| filename =
| title =
| alt =
| description =
| filename2 =
| title2 =
| alt2 =
| description2 =
| filename3 =
| title3 =
| alt3 =
| description3 =
}}
- main_title: the title to display, emphasized, at the top of the template. This title applies to the template as a whole.
- main_image (Required): the pagename of the image to display with the audio file, without the
File:(formerlyImage:) prefix - main_image_upright: the upright factor, used to scale the main image from its default size.
1is the default thumbnail size,2is twice the default thumbnail size, etc. In general, using this parameter should not be necessary, as the image should be appropriately sized for the media player already. See Wikipedia:Manual of Style/Images#Size for more details. (default value:1.3) - main_image_size: the image size. In general, using this parameter should not be necessary, as the image should be appropriately sized for the media player already. main_image_upright is generally preferred to this parameter.
- main_image_caption: the caption for the main image
- filename (Required): the pagename of the media file, without the File: (formerly Image:) prefix
- title (Required): the title of the audio file, to be displayed.
- alt: alt text for the image displayed for the media file, if applicable, for visually impaired readers.
- description: a description of the audio file
Style parameters
[kulemba source]The template also takes a number of style parameters to control its appearance:
|
This IP address is used for vandalism on Meta |
|
Welcome to the Wikimedia Meta-Wiki! Please keep test edits in the sandbox. Otherwise, this could be considered vandalism and may lead to you being blocked from editing. |
| Edits (deleted) | WHOIS | Global contribs. | Block (log) |
- type: can be used to alter the image displayed at the left of the audio section depending on the type of audio content being embedded. Acceptable values are music, speech and sound (default)
- header: can be used to add a header to the audio content section.
- help: if set to
|help=no, suppresses the help text that normally appears at the bottom of the audio content section. Only do this if there are other audio files on the page which do have the help link; it must be provided on at least the first file on the article. - image: define a different image to show to the left of the media player. E.g.
|image=[[File:Example.jps|50px]]. You can set|image=noneto disable the image entirely. - start: Timestamp at which the file should start playing.
- style: can be used to pass specific style instructions to the audio content section.
- embed: use
|embed=yesto remove the loudspeaker icon image and padding around the audio content section. - play: some media files cannot be displayed inline; if this is the case set
|play=noto prevent the broken inline link from displaying. - plain: if set
|plain=yes, removes most of the ornamentation (image and help links) from the audio content section to give a minimalist version. This also removes the left/right float and positioning, to allow the box to be manually positioned as desired using the|style=(e.g.,|style=float:right) parameter and surrounding markup.
Note: Due to technical limitations, the pos attribute, which allows you to set the horizontal float of the template in {{Listen}}, is not implemented here. This template always floats right.
Examples
[kulemba source]Basic
 An accordion | |
{{Listen image
| main_image = Supreme Accordian.jpg
| main_image_caption = An accordion
| main_image_alt = A black and white accordion
| filename = Accordion chords-01.ogg
| title = Accordion chords
| description = Chords being played on an accordion
}}
Extended
| First piloted lunar mission | |
|---|---|
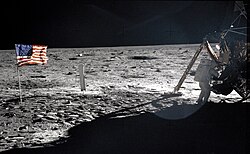
 Neil Armstrong on the Moon | |
{{User:Mysterymanblue/Template:Listen image 2
| main_title = First piloted lunar mission
| main_image = Neil Armstrong On The Moon - GPN-2000-001209.jpg
| main_image_upright =
| main_image_size = 250px
| main_image_caption = Neil Armstrong on the Moon
| main_image_alt = A man in a white spacesuit stands faces a spacecraft on a rocky, desolate surface; to his left stands the American flag.
| header = Recording of this phrase:
| type = speech
| filename = Phrase de Neil Armstrong.oga
| title = "One small step for a man..."
| description = First words spoken on the [[Moon]]
}}
Multiple files
| Second Suite in F | |
|---|---|
Composer Gustav Holst | |
{{Listen image
| main_title = Second Suite in F
| main_image = Gustav-Holst-1921.jpg
| main_image_upright = 0.7
| main_image_size =
| main_image_caption = Composer [[Gustav Holst]]
| main_image_alt = A sepia-toned white man in glasses and a suit looks at the viewer.
| type = music
| header = Second Suite in F for Military Band performed by the United States Air Force Heritage of America Band
| filename = Gustav Holst - Second Suite in F - I. March. Allegro.ogg
| title = I. March
| alt =
| description =
| filename2 = Gustav Holst - Second Suite in F - II. Song Without Words "I'll Love My Love".ogg
| title2 = II. Song Without Words "I'll Love My Love"
| alt2 =
| description2 =
| filename3 = Gustav Holst - Second Suite in F - III. Song of the Blacksmith.ogg
| title3 = III. Song of the Blacksmith
| alt3 =
| description3 =
| filename4 = Gustav Holst - Second Suite in F - IV. Fantasia on the "Dargason".ogg
| title4 = IV. Fantasia on the "Dargason"
}}
No listen icon
| "Music Masters, Hail to Thee" | |
|---|---|
 Sheet music | |
{{Listen image
| main_title = "Music Masters, Hail to Thee"
| main_image = Tri-M Loyalty Song Sheet Music.jpg
| main_image_caption = Sheet music
| main_image_alt = Two sheets of sheet music entitled "Music Masters, Hail to Thee" lie side by side.
| filename = Tri-M Loyalty Song.mid
| title = "Music Masters, Hail to Thee"
| description =
| plain = yes
}}
Microformat
[kulemba source]The HTML mark-up produced by this template includes an hAudio microformat that makes an audio recording's details readily parsable by computer programs. This aids tasks such as the cataloguing of articles and maintenance of databases. For more information about the use of microformats on Wikipedia, please visit the Microformat WikiProject.
- Subtemplates
Date-of-publication ("published") information will only be included in the microformat if {{start date}} (or, where appropriate, {{start date and age}}) is used in a parent infobox/template. Do not, however, use {{start date}} or {{start date and age}} if a date before 1583 CE is involved.
Use {{duration}} to specify the duration/length of a recording. For instance, if the recording's duration is 3 minutes 45 seconds, use {{duration|m=3|s=45}} (which appears as: 3:45). If needed, |h= may be included to specify a number of hours.
Please do not remove instances of these subtemplates.
- Classes used
The HTML classes of this microformat include:
- haudio
- fn
- album
- description
- category
- contributor
- duration
- h
- item
- min
- photo
- position
- price
- published
- s
nor collapse nested elements which use them.
See also
[kulemba source]- {{Listen}} – sets an audio clip off from the main text
- {{Listen image}} – sets an audio clip and an associated image off from the main text
- {{Audio}} – for inline sounds like pronunciations (with a help link)
- {{Audio-IPA}} – a variant of this template to be used with IPA notation
- {{Pronunciation}} – a shortcut for
{{small|{{Audio|soundfile.ogg|pronunciation}}}} - {{Audio-nohelp}} – without a help link
- {{Spoken Wikipedia}} – for linking spoken Wikipedia article versions
- {{Multi-listen start}}, {{Multi-listen item}}, and {{Multi-listen end}} – used to list multiple audio files in the same box
- {{Audio icon}} – adds only the small icon with no links
- {{Inline audio}} – adds a notice with link to Wikipedia:Media help



